Quickstart
This documentation website is actually built using
ssgoand is a good example of what it is capable of. You can check the sources here.
ssgo is a static site generator.
It aims to be simple and easy to start working with. After installing it, here's what you would want to do:
Initialize a ssgo project
mkdir my-project
cd my-project
ssgo init
This will initialize a project in the current directory by creating
the four main directories used by ssgo: templates/, creators/, components/ and static/. If some of this directories already exists, ssgo won't touch them.
Build the site
As ssgo automatically creates a default creator, template and stylesheet, you can already build the site:
ssgo
Your site will be built inside of the dist directory.
Start development mode
ssgo also allows you to build your site in development mode, enabling a file watcher on your project to re-build only what needs to be re-build upon changes:
ssgo dev
ssgo dev also locally serves the dist/ directory over http://localhost:5580.
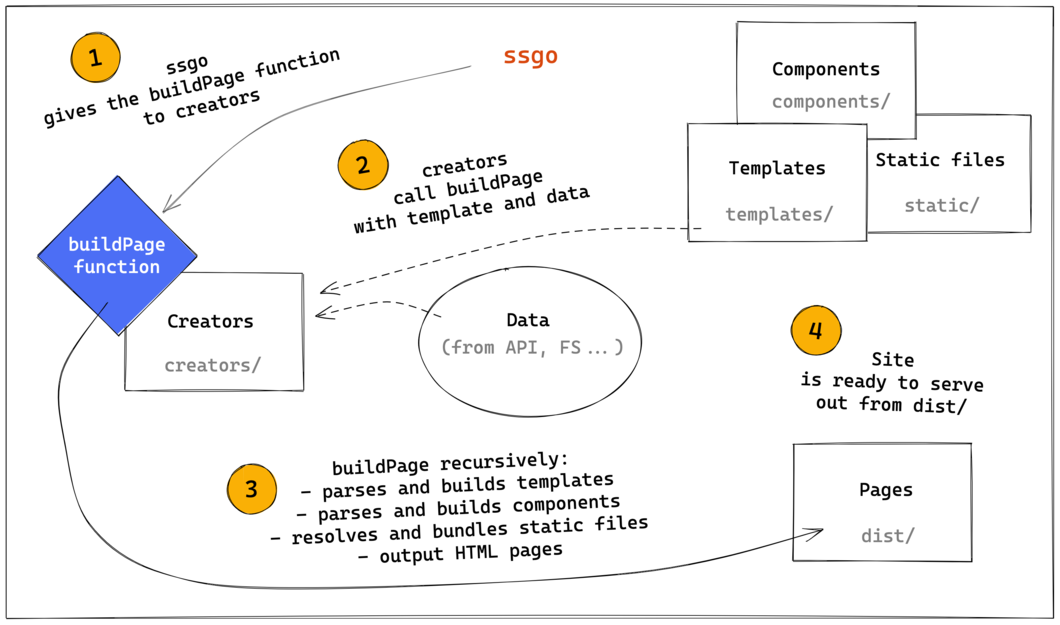
How does it work ?
Here's a little schema to help you figure out about how ssgo works:

What now ?
Now that you are up and running, you can learn about the other cool things coming with ssgo like:
- Going further with templates
- Going further with creators
- Using your own components
- Using static files
Something about this page is wrong? Edit it on GitHub.